Google Sign In Using Firebase — Flutter
In this article I will be telling you about signing in a flutter app using google sign in.

Google Sign in is one of the easiest way to get started in an app and create a personal experience using those credentials. And it has never been this easy before in flutter.
STEP 1:
Integrate your flutter project with Firebase.
Here’s how your do it:
STEP 2:
Add following dependencies in pubspec.yaml file:
firebase_auth: ^0.16.1
google_sign_in: ^4.5.1
STEP 3:
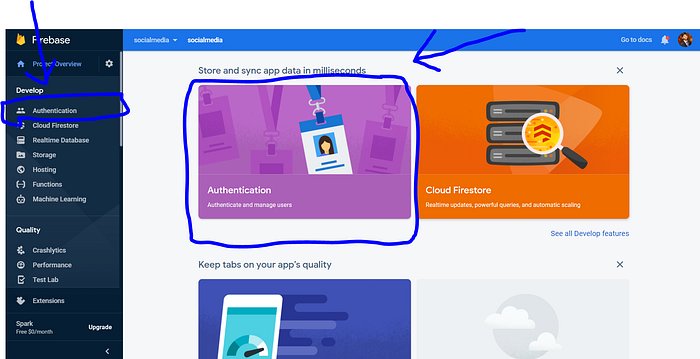
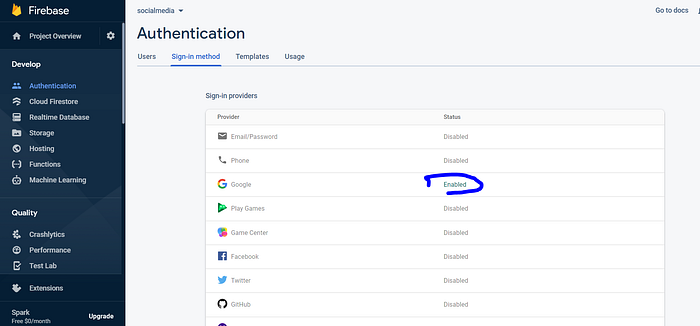
Go to your app in firebase console and click on Authentication:


Enable Google Sign-in method from the given list.

STEP 4: Create a Splash Screen which prompts user to sign in with google. Just like the splash screen image shown here.
Create a Gesture Detector and and on its onTap Function create a login method using the reference variable googleSignIn as:
GestureDetector( onTap: (){ googleSignIn.signin(); }, ),
STEP 5: Create a boolean variable name “isAuth” which allows us to check whether we have been authorized in using google sign in or not.
At the time of initialization make the value of isAuth = false;
STEP 6: Create another method called “handleSignIn”:
handlesignIn(GoogleSignInAccount account) {if (account != null) {setState(() {isAuth = true;});} else {setState(() {isAuth = false;});}}
and in initState call the function handleSignIn as follows:
void initState() {super.initState();googleSignIn.onCurrentUserChanged.listen((account) {handlesignIn(account);}).onError((err) {print('Error during Signing in: $err');}); }
Here is a complete code for google sign in using firebase:
import 'package:flutter/material.dart';import 'package:google_sign_in/google_sign_in.dart';
final GoogleSignIn googleSignIn = GoogleSignIn();class Home extends StatefulWidget {@override_HomeState createState() => _HomeState();}class _HomeState extends State<Home> {bool isAuth = false;@overridevoid initState() {super.initState();_pageController = PageController();googleSignIn.onCurrentUserChanged.listen((account) {handlesignIn(account);}).onError((err) {print('Error during Signing in: $err');});}handlesignIn(GoogleSignInAccount account) {if (account != null) {setState(() {isAuth = true;});} else {setState(() {isAuth = false;});}}login() {googleSignIn.signIn();}Widget buildAuthScreen() {return Scaffold(body: Container( child: Center(child: Text("Logout"),),),}Scaffold buildUnAuthScreen() {return Scaffold(body: Container(decoration: BoxDecoration(gradient: LinearGradient(colors: [Colors.blue,Colors.pinkAccent,],begin: Alignment.topLeft,end: Alignment.bottomRight,),),child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [Text('Insta for Dummies',style: TextStyle(fontFamily: 'Signatra',fontSize: 75,),),SizedBox(height: 10,),GestureDetector(onTap: login,child: Container(//width: 200,height: 65,decoration: BoxDecoration(image: DecorationImage(image: AssetImage('assets/images/google_signin_button.png',),fit: BoxFit.contain,),),),),],),),);}@overrideWidget build(BuildContext context) {return isAuth ? buildAuthScreen() : buildUnAuthScreen();} }
Here is how your app will look:
